So far, BlueVoda has been very easy to use, but one thing I just cannot figure out is how to set the outer background color. Not everyone's resolution is going to be set to the page width, so instead of having the main background color simply cover the entire screen, I need a separate background color to fill what's left of the screen instead of simply repeating the main background color around the website.
Setting Outer Background Color
Collapse
X
-
Re: Setting Outer Background Color
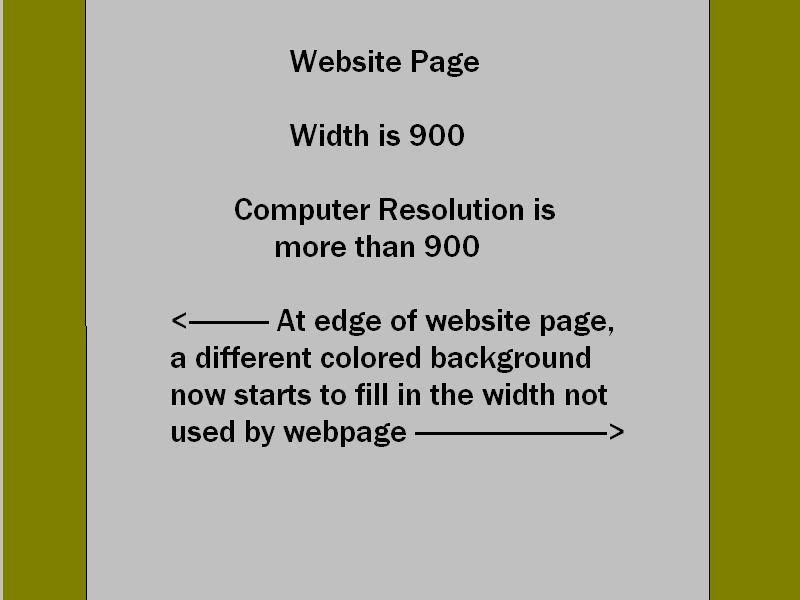
Formatting under page properties only allows to set a single background color or gradient (or image), not an outer background color. For example, if the page only has a width of 900, obviously there will be leftover space on computer resolutions of 1024x768, 1280x800, etc. Instead of filling in the unused portions of the page with the same background color, I need an option to make a different color start when the page width ends. Maybe this illustration will clarify.

Comment
-
-
Re: Setting Outer Background Color
the webpage uses a shape as the background. in the example you use grey for the webpage and gold for the outer background. this background color will appear from edge to edge regardless of resolution if you use the formating tool in page properties. you can do anything you want by using an image as the background. here is an example where the background is an image. now an image will repeat itself or tile so you have 2 choices;
1. random print:
www.ntranzemusic.com - in this case the animation is the outer background. the actual image is only 100 x 100 pixels.
2. not a random print:
www.svnaturally.com - in this case the top part is a print that will repeat itself at 1000 pixels wide. that means no one will see the seam as wide as 2000 pixels wide. so far the max i have seen is 1900. the height of this image is 945 pixels.
hope this helps, if not feel free to call me. number is on my contact page in my website.mrmagoo144
www.videopostcards.info
Comment
-
-
Re: Setting Outer Background Color
Alright; I noticed in both the first example and the website in your signature that with one, there is a solid background color, then an image (animation) for the outer, and in yours, an image for the background and a solid color for the outer.
When I add an image, it completely replaces the background color; how do I set the image like the examples to only show up around instead of behind the webpage content?
Comment
-
-
Re: Setting Outer Background Color
Salam Abdul,
A proper background is an image that will tile or join seamlessly to cover the entire page.
If you want to do it your way [which is not correct] your images will move about when different people with different size of laptops and display view your page.
Check this out......
Then you place a blank shape 900-1000pix wide and drag it down as long as you want over the background image.
You can then place text and images to suit your layout design inside the shape.
That is how you build up your webpage. Layer by layer placed inside the 900-1000pix shape.
All images in BV can be resized by dragging the corners and dragged around anywhere on the page. Once you size the image, it will remain the same size after publishing to your site.www.siapamoyanganda.com/
Malaysian Family Tree Website From the
State of Johor.
HAPPY ARE THOSE WHO DREAM DREAMS AND ARE READY TO PAY THE PRICE TO MAKE THEM COME TRUE.
Comment
-




Comment