How to create and use a single Menu and use it in all your pages, WITHOUT using Iframes.
Well, menubars have always been a “weak” point for all of us, BV users, and I believe for many other, non BV users. Imagine a 100 or 200 page site, perfectly functioning and on the air. Then, one day, you need to add or delete some button, or simply change a link. You need to change the menubar in ALL 200 pages, and then re-publish them all. Quite a work, ah ?
In Menubar in I-frame I have displayed a method of using a single menu page, then recalling it in the rest of your pages, through an Iframe. Everything nice, but I have Beth(ers) that hates Iframes ! (LOL! This trick has come out after lot of research thanks to your insisting!).
Ok, so what can we do? FrontPage allows for includes, that is recalling other pages in yours. But BV doesn’t. Doesn’t it ?
No, indeed it doesn’t, at least not directly. But, with a little help from my friend, (PHP, I LOVE you!) I found the way of including ANY element in my pages. This method can be used for menubars, dropdown menus, CSS text menubars, headers, and everything else. And, it is all done within BV! No need for editors, Notepad, or anything else. Only one requirement: your pages need to be published as php. Please note that this quite alright with SE, if not even better. We are talking about static PHP pages, so no problem at all. Ok, let’s see how you can do it!
Step 1. Create the menubar
Open a blank page. Create your menubar as you would do normally. Take care to place it in the upper left corner of the page (later we will see how you actually place it in your pages).
Important: do NOT use any metatags, page title, page description, author etc in this page. It could confuse Search Engines, as this code will be implemented to the code of each and every one of your pages.
Step 2. Publish your page.
Save the page as “menu” and publish it. You can publish your page as php OR as html. it is not really important. In this example I have used a HTML page.
Ok, at this point, your menubar page is published on your site, and ready to be used in the rest of your pages. Let’s see how you do this:
Step 3. Insert the menubar in your pages.
Let’s suppose you have already a page. We will use a HTML box to place our menubar in the page. Since you already know what dimensions your menubar is, and where you want to place it, I suggest that you make this html box the same dimensions as the menubar. To help you out with this, you can copy / paste temporarily the menubar in your page, insert the html box, make it same size as the menubar, and then place it behind the menubar, exactly in the same position. Now, delete the menubar, and you will only have the html box, which is still empty.
Visually, if you have followed the above instructions, this html box is occupying exactly the space where your menubar should be.

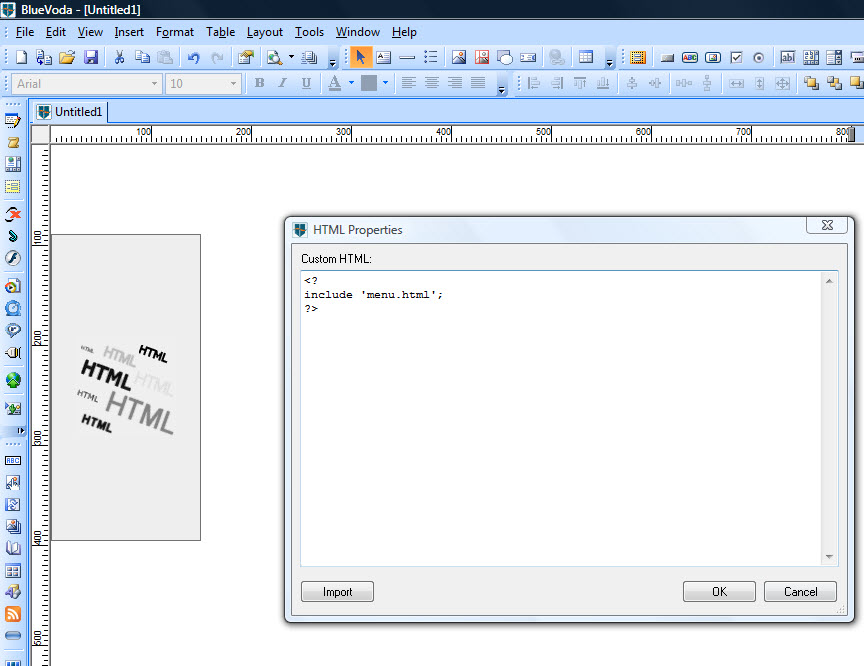
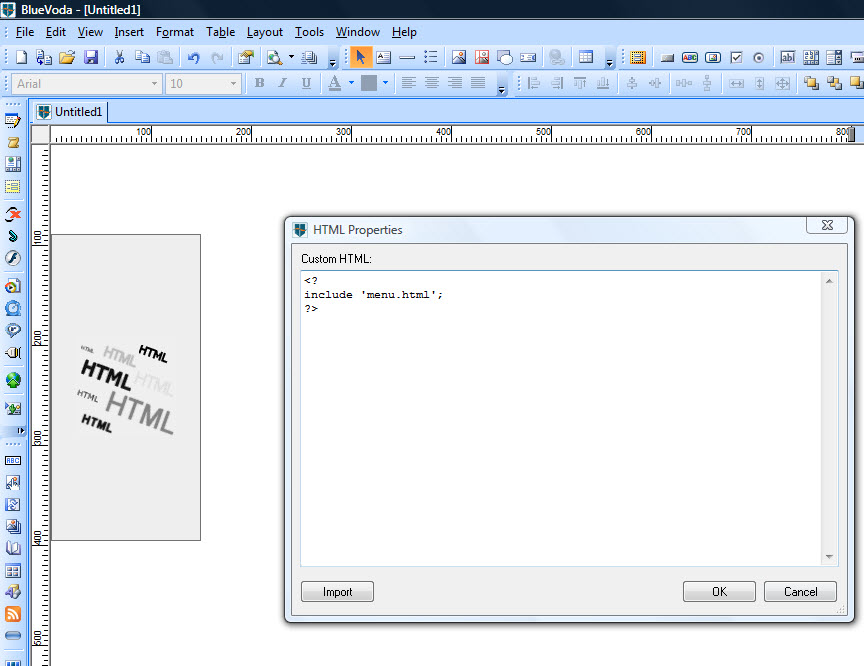
Ok, double click the html box, and paste in it the following code:

Step 4. Define and publish your page as PHP page
Clicl on View, Page Properties, Page HTML. Set the page extension to be php when published. Save the page and publish it.
Ok, you are done. I’ll just take a minute to explain what you have done: You have created a menu bar. You have then saved this page as "menu" and you have published it. Then, in the main page, you are calling this page, and you are displaying it (in this case only a menubar) as part of the page.
You can see this page in www.navaldesign.info/Tips/phpmenu.php
Please note that if you care about SE optimization, you can use a CSS text menu, that allows for text menu buttons. This way, your links will be immediately visible to the SE crawlers.
Just make sure, when using menus that make use of external files, like themes or javascript or css, to upload the necessary files in the same folder. If you use ANY of BV’s menubars or dropdown menus, BV will automatically upload everything. If you use the same menubar in different folders, it would be wise to publish the menu page in all the folders.
Please note that you can use this trick not only for menubars, but also for headers, footers, ads, practically ANYTHING that can be in some way inserted in a BV page (BV Rocks!). Just make sure, when using this trick for more than one elements (external pages) to save each page, with each own name, f.e. "myheader" , "footer" etc., and also in the html box, change the words "menu" with "myheader", "footer", etc.
You can have as many external elements called in your page as you like.
That’s all. Have fun and save yourself lots of work by using this trick.
Well, menubars have always been a “weak” point for all of us, BV users, and I believe for many other, non BV users. Imagine a 100 or 200 page site, perfectly functioning and on the air. Then, one day, you need to add or delete some button, or simply change a link. You need to change the menubar in ALL 200 pages, and then re-publish them all. Quite a work, ah ?
In Menubar in I-frame I have displayed a method of using a single menu page, then recalling it in the rest of your pages, through an Iframe. Everything nice, but I have Beth(ers) that hates Iframes ! (LOL! This trick has come out after lot of research thanks to your insisting!).
Ok, so what can we do? FrontPage allows for includes, that is recalling other pages in yours. But BV doesn’t. Doesn’t it ?
No, indeed it doesn’t, at least not directly. But, with a little help from my friend, (PHP, I LOVE you!) I found the way of including ANY element in my pages. This method can be used for menubars, dropdown menus, CSS text menubars, headers, and everything else. And, it is all done within BV! No need for editors, Notepad, or anything else. Only one requirement: your pages need to be published as php. Please note that this quite alright with SE, if not even better. We are talking about static PHP pages, so no problem at all. Ok, let’s see how you can do it!
Step 1. Create the menubar
Open a blank page. Create your menubar as you would do normally. Take care to place it in the upper left corner of the page (later we will see how you actually place it in your pages).
Important: do NOT use any metatags, page title, page description, author etc in this page. It could confuse Search Engines, as this code will be implemented to the code of each and every one of your pages.
Step 2. Publish your page.
Save the page as “menu” and publish it. You can publish your page as php OR as html. it is not really important. In this example I have used a HTML page.
Ok, at this point, your menubar page is published on your site, and ready to be used in the rest of your pages. Let’s see how you do this:
Step 3. Insert the menubar in your pages.
Let’s suppose you have already a page. We will use a HTML box to place our menubar in the page. Since you already know what dimensions your menubar is, and where you want to place it, I suggest that you make this html box the same dimensions as the menubar. To help you out with this, you can copy / paste temporarily the menubar in your page, insert the html box, make it same size as the menubar, and then place it behind the menubar, exactly in the same position. Now, delete the menubar, and you will only have the html box, which is still empty.
Visually, if you have followed the above instructions, this html box is occupying exactly the space where your menubar should be.

Ok, double click the html box, and paste in it the following code:
<?php
include 'menu.html';
?>
include 'menu.html';
?>

Step 4. Define and publish your page as PHP page
Clicl on View, Page Properties, Page HTML. Set the page extension to be php when published. Save the page and publish it.
Ok, you are done. I’ll just take a minute to explain what you have done: You have created a menu bar. You have then saved this page as "menu" and you have published it. Then, in the main page, you are calling this page, and you are displaying it (in this case only a menubar) as part of the page.
You can see this page in www.navaldesign.info/Tips/phpmenu.php
Please note that if you care about SE optimization, you can use a CSS text menu, that allows for text menu buttons. This way, your links will be immediately visible to the SE crawlers.
Just make sure, when using menus that make use of external files, like themes or javascript or css, to upload the necessary files in the same folder. If you use ANY of BV’s menubars or dropdown menus, BV will automatically upload everything. If you use the same menubar in different folders, it would be wise to publish the menu page in all the folders.
Please note that you can use this trick not only for menubars, but also for headers, footers, ads, practically ANYTHING that can be in some way inserted in a BV page (BV Rocks!). Just make sure, when using this trick for more than one elements (external pages) to save each page, with each own name, f.e. "myheader" , "footer" etc., and also in the html box, change the words "menu" with "myheader", "footer", etc.
You can have as many external elements called in your page as you like.
That’s all. Have fun and save yourself lots of work by using this trick.



Comment