I am currently building my website. I have used one of the premade templets provided by Voda for my home page. However, I have also added flash animation to my home page as well. How do I link the flash animation so that when you click on it...it will take you to my next page?
how to make flash linkable
Collapse
X
-
Re: how to make flash linkable
Hey,
There is a way to link your flash files (you need Flash though):
To add links to the button symbols in your Flash movie do the following. First of all, you should locate the button symbol you want links be assigned to. There are two ways of doing that.
The first way is to access it from the timeline. After you’ve opened your FLA file in Macromedia Flash, move the red timeline slider and watch the animation process. When you see the button symbol that needs to be linked, stop the timeline slider.
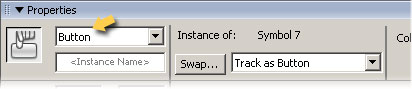
Select it by single clicking it with Selection Tool. You can choose Selection Tool from the tools panel or call this tool by pressing the “V” hotkey. Go to the Properties Panel to check this symbol’s behavior. If you can’t see this panel for any reason, you can open it by pressing the “Ctrl + F3” hotkey. At the top left corner of this panel the symbols behavior dropdown box is located. It must be a “Button”. If it is “Movie Clip”, “Graphics” or something else that differs from “Button”, you can’t assign links to it in the right way. Don’t change it to “Button” because it will damage the original rollover structure. Double click this symbol to get inside it: select content and check the symbol’s behavior again.

If you are still unable to locate the appropriate symbol, maybe some symbols are hidden or locked. To unhide/unlock symbols do the following. Go to the timeline panel. There is a layers list to the left of it. There are three icons at the top of this list: eye, lock and rectangle. Click the eye and lock icons twice to unhide and unlock all layers in the current symbol.
Some Flash headers have complicated structure to create powerful animation effects. So it will be hard to access button symbols from the timeline. The easiest and most reliable way to locate elements in Flash is to use the symbols library. To open the symbols library you can use the “Ctrl + L” hotkey or choose Window/Library… from the top menu.
Browse the symbols library to find the button symbol to which you want links assigned. You can see a symbol’s preview in the preview window at the top of the symbols library panel. Actually, all button symbols have appropriate names such as “About Us button” or “Search button”. Double click a symbol’s icon to edit it in the main workspace window. Then repeat the operations described above to locate the symbol with “Button” behavior.
After you’ve selected the button symbol, press “F9” to open the Actions panel. If this button has rollover effect, you will see the following script code there:
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(10);
}
Add the following getURL action script code:
on (release) {
getURL("your_url_here");
}

You should type the URL to which the button will be linked as a getURL function argument. For example, if you want to link the button to your contacts page type the following:
on (release) {
getURL("http://mywebsite.com/contacts.html");
}
Actually, the getURL function accepts three arguments: URL, window type and variables send method. Window type argument specifies where the new URL will be opened. If this argument is blank, a link will be opened in same window. If you wan to open it in a new window, use the “_blank” argument. Variables send method should be used if you are parsing some variables through a URL string. Available options are “GET” and “POST”. Next, action script calls the products page with the variable known as “item” and with a value of “9” in the same window using the GET method.
on (release) {
getURL("http://mywebsite.com/products.php?item=9", "_self", "GET");
}
If you are using a Flash intro template, you will need to redirect a visitor to your website after the intro finishes playing. To do this, use the following instructions.
Move the red timeline slider to the end of the Flash intro movie. Select the last frame by single clicking it with your mouse. Press “F6” to create keyframe in this frame. Press “F9” to open Actions panel. Type the following code there.
getURL("your_url_here");
Replace your_url_here text with the appropriate URL of your website.
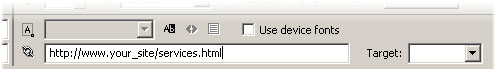
If you want a portion of your text to be linked to some location on the Web, do the following. Locate the symbol containing the text using instructions from the Changing text section. Select the text you want to link to a URL using Text Tool. Go to Properties Panel - press “Ctrl+F3” if you can’t see it for some reason. At the very bottom of that panel you’ll see the URL input box. It has a chain icon to the left of it. Just fill that empty input box with the appropriate URL.

Now it’s time to publish your Flash!
I got this from template monster, because it was easier to get it from them then to make all this myself ..
Comment
-
-
Re: how to make flash linkable
Haha, you are welcome I guess :P .. I would like to see this flash thing of yours in the future if possible? It sounds interesting... haha
Comment
-
-
Re: how to make flash linkable
As soon as everything is finished and published I will post the link to the site. It is nothing fancy or anything...it is basically my company name and an enter link. I just figured it would be cool to add it because it makes the site look more professional and innovative.
Nevertheless, I am off trying to finish as much as possible within the next hour.
Thanks again for your help and I look forward to displaying the finished results.
Comment
-
-
Re: how to make flash linkable
Does your coffee cup album show on your website, mine doesn't..Originally posted by drea804Thank you both so much for your help. I am actually using coffee cup to create my flash. After reading your post about Macromedia I went back to my coffee cup program and figured it out.
Thanks a bunch!!!!
Comment
-




Comment